JavaScript
jQuery 연습하기
한우종
2024. 6. 21. 20:25
오늘은 간단히 만들어놓은 웹페이지에 제이쿼리를 이용하여 특정 버튼을 누르면 작동하도록 만들어보려한다.
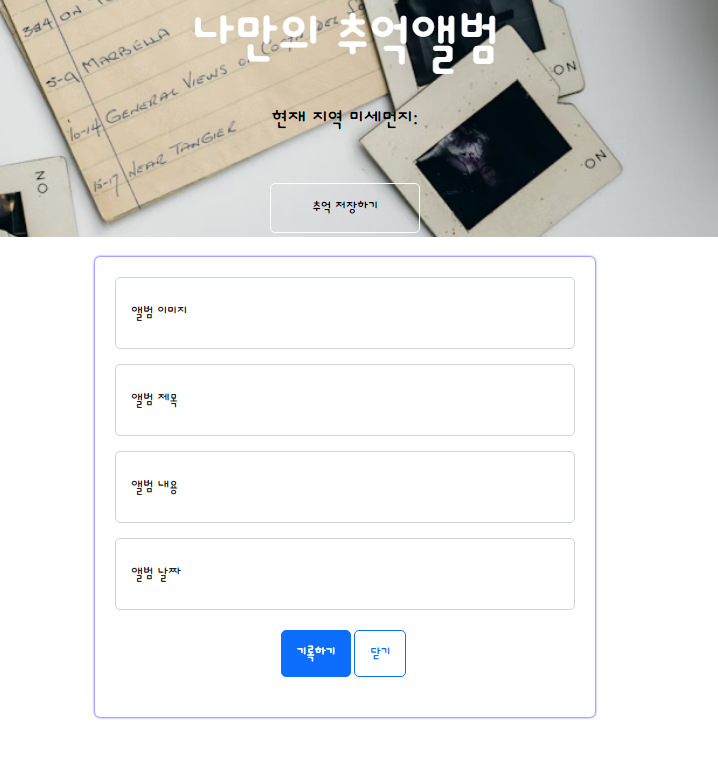
버튼을 눌렀을때 아래의 포스팅 박스를 닫고 여는 기능을 부여한다.

일단 jQuery 를 이용하기 위해 head안에 jQuery-CDN 을 넣어준다.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
이제는 추억 저장하기 버튼이 작동하기 위한 기능를 넣어줘야한다
<button>추억 저장하기</button>
↓
<button onclick="openclose()">추억 저장하기</button>
버튼태그에 onclick 속성을 부여하고
버튼의 기능을 유추하기 쉽게 이름은openclose 라 지었다.
코드 작성후 버튼이 정상적으로 작동하는지 확인하기 위해
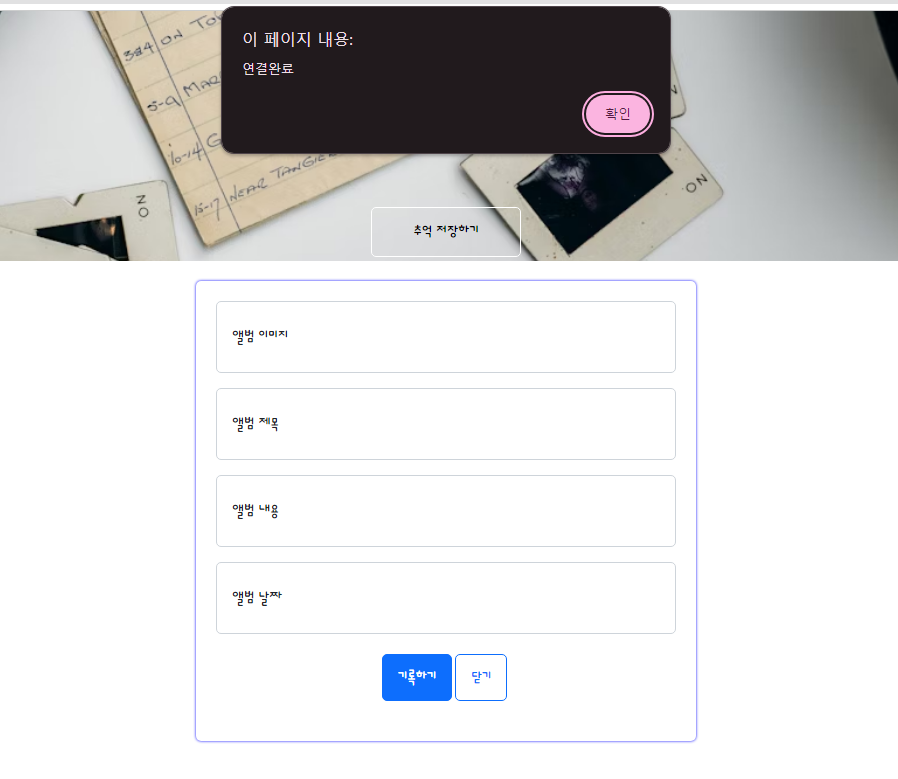
alert를 이용하여 추억 저장하기 버튼을 누르면 알림창이 '연결완료'라고 알려주게 만들어보자
<script>
function openclose() {
alert("연결완료");
}
</script>
결과는

성공했다.
추억 저장하기 버튼이 움직일 대상을 지정해주기위해
포스팅 박스에도 id를 만들어주었다.
<div class="mypostingbox">
↓
<div class="mypostingbox" id="postingbox">
이제 마지막으로 포스팅 박스가 버튼을 누르면 나타나고 다시한번 누르면 사라지는
버튼으로 만들어보자
연결확인을 위해있던 alert를 지우고 그안에 jQuery 사용해 포스팅 박스를 지정하고 toggle 속성을 넣어주면
버튼을 클릭할때마나 작동할것이다.
<script>
function openclose() {
$("#postingbox").toggle();
}
</script>
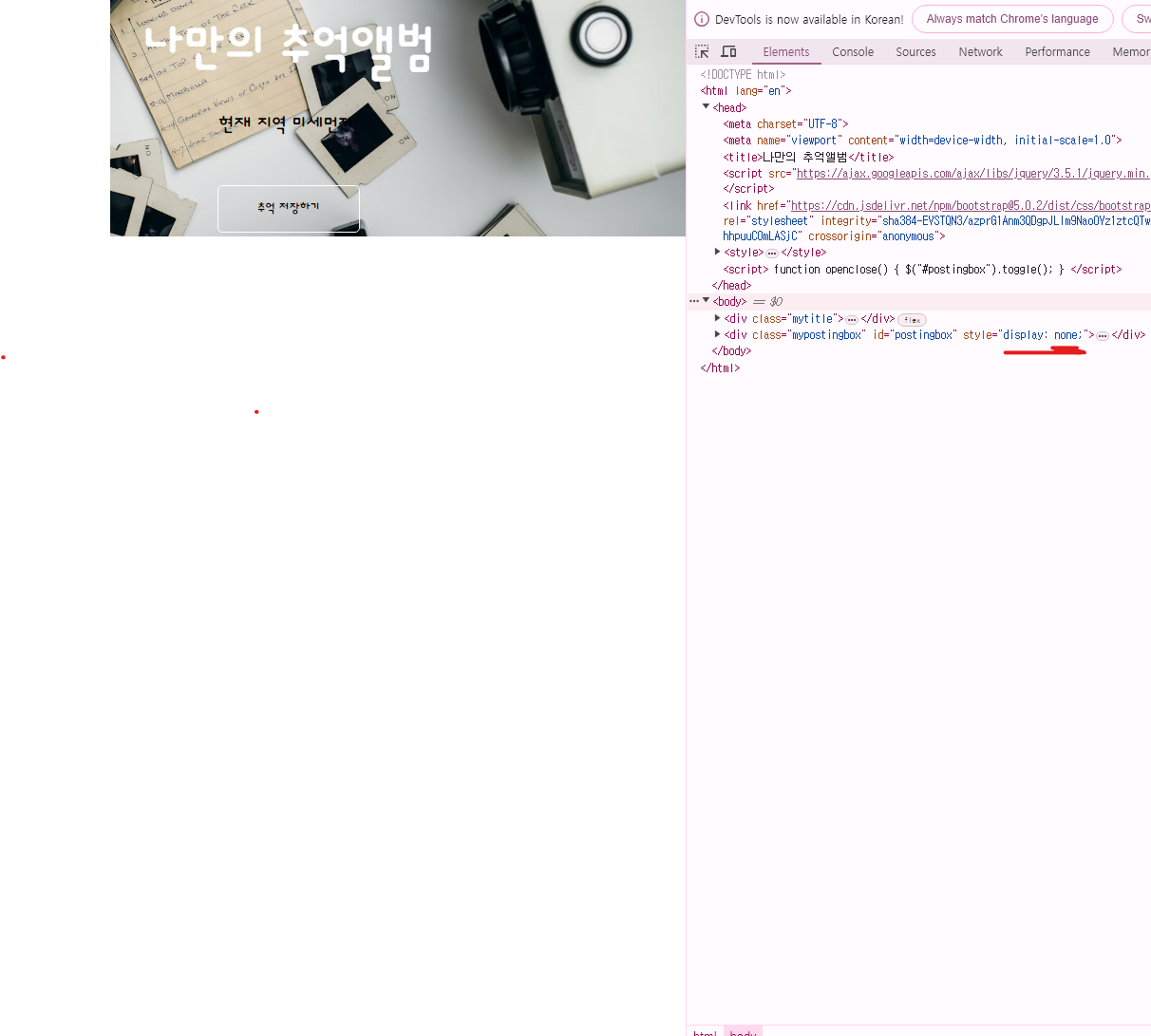
이제 버튼을 누렀을때 포스팅 박스가 사라지고 나타나면 성공이다.

성공이다 포스팅 박스가 사라지고 style="display:none"으로 바뀌었다.
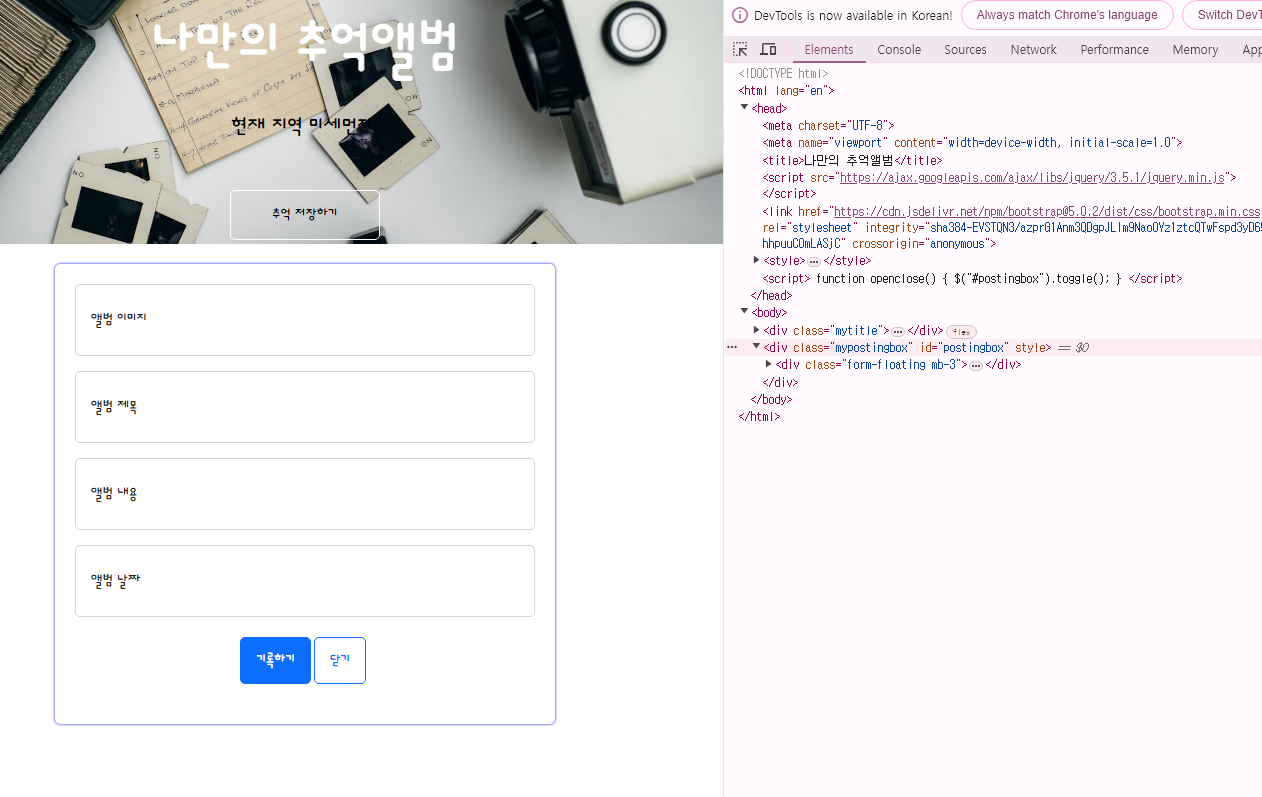
다시한번 누르면

style이 다시 원래대로 돌아오며 포스팅 박스로 제자리로 돌아오는것을 볼수있다.
3줄 요약
1.jQuery를 이용하기 위해서 jQuery-CDN 을 넣어주자
2.함수명은 기억하거나 알아보기 쉽게 작성하자
3.오타 등등 에러방지를 위해 작성즉시 테스트하는 습관을 들이자