부트캠프
팀 소개 웹 페이지 프로젝트 연습
한우종
2024. 8. 5. 21:19
CRUD 란?
- Create(생성)
- 새로운 데이터 생성 기능
- HTTP 메서드 : POST
- Read(읽기)
- 데이터를 읽고 조회하는 기능
- HTTP 메서드 : GET
- Update(수정)
- 기존 데이터를 수정하는 기능
- HTTP 메서드 : PUT 또는 PATCH
- Delete(삭제)
- 데이터를 삭제하는 기능
- HTTP 메서드 : DELETE
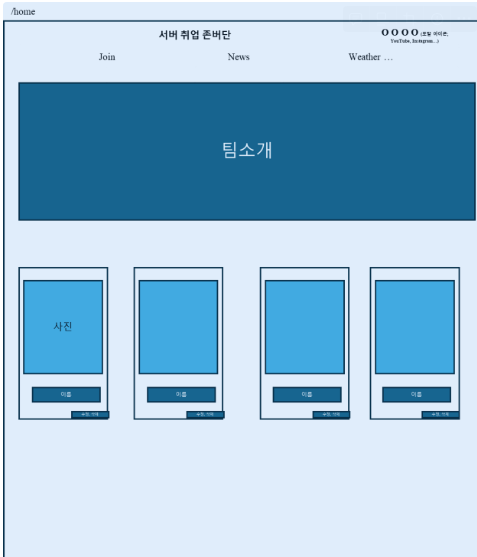
와이어프레임

팀 멤버 소개 홈 만들기
- Bootstrap 과 Jquery
Bootstrap 과 Jquery 를 사용하기위한 코드를 추가했다.
//Jquery
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
//Bootstrap
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
- Bootstrap 사용
Bootstrap 에서 긁어온 라이브러리로 팀 소개 작성란과 멤버카드 테스트
//body 소개 / 멤버카드
<body>
<!-- 팀 소개 -->
<div class="mytitle">
<h1>팀 멤버 소개</h1>
</div>
<div class="mainPage">
<div class="p-5 mb-4 bg-body-tertiary rounded-3">
<div class="container-fluid py-5">
<h1 id="title" class="display-5 fw-bold">팀 소개</h1>
<p class="col-md-8 fs-4">안녕하세요 서버취업존버단 입니다.</p>
</div>
</div>
</div>
<div id="mycard" class="mycards">
<div id="card" class="row row-cols-1 row-cols-md-4 g-4">
<div class="col">
<div class="card h-100">
<img
src="C:\Users\wjws9\OneDrive\사진\fuji-mountain-with-milky-way-at-night_335224-104.avif"
class="card-img-top"
alt="..."
/>
<div class="card-body">
<p class="card-title">홍길동</p>
<button>삭제</button>
<button>수정</button>
</div>
</div>
</div>
</div>
</div>
</body>
- style 설정
<style>
//구글 폰트 임포트
@import url("https://fonts.googleapis.com/css2?family=Bagel+Fat+One&family=Nanum+Myeongjo&display=swap");
* {
font-family: "Nanum Myeongjo", serif;
font-weight: 400;
font-style: normal;
}
//메인 페이지 텍스트 색상과 위치
.mytitle {
height: 250px;
color: black;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
background-image: url("");
background-position: center;
background-size: cover;
}
//멤버 카드의 사이즈 가로값과 바깥쪽 여백설정
.mycards {
width: 1200px;
margin: 30px auto 0px auto;
}
//멤버카드의 이름작성란 여백설정
.card-body {
padding: 3px;
margin: 0px;
}
//멤버카드의 텍스트 위치 설정
.card-title {
text-align: center;
height: 40px;
}
//멤버카드 안쪽 버트의 배경색 테두리색 텍스트색 텍스트사이즈 버튼 위치를 설정
.card-body > button {
background-color: transparent;
border-color: transparent;
color: gray;
font-size: 15px;
float: right;
}
//팀 소개 작성란 백그라운드 색상 설정,가로값 설정,바깥으로의 여백 설정,테두리 둥글게 설정,테두리 그림자 설정
.mainPage {
background-color: gray;
width: 1300px;
margin: 30px auto 0px auto;
border-radius: 15px;
box-shadow: 0px 0px 3px 0px black;
}
</style>